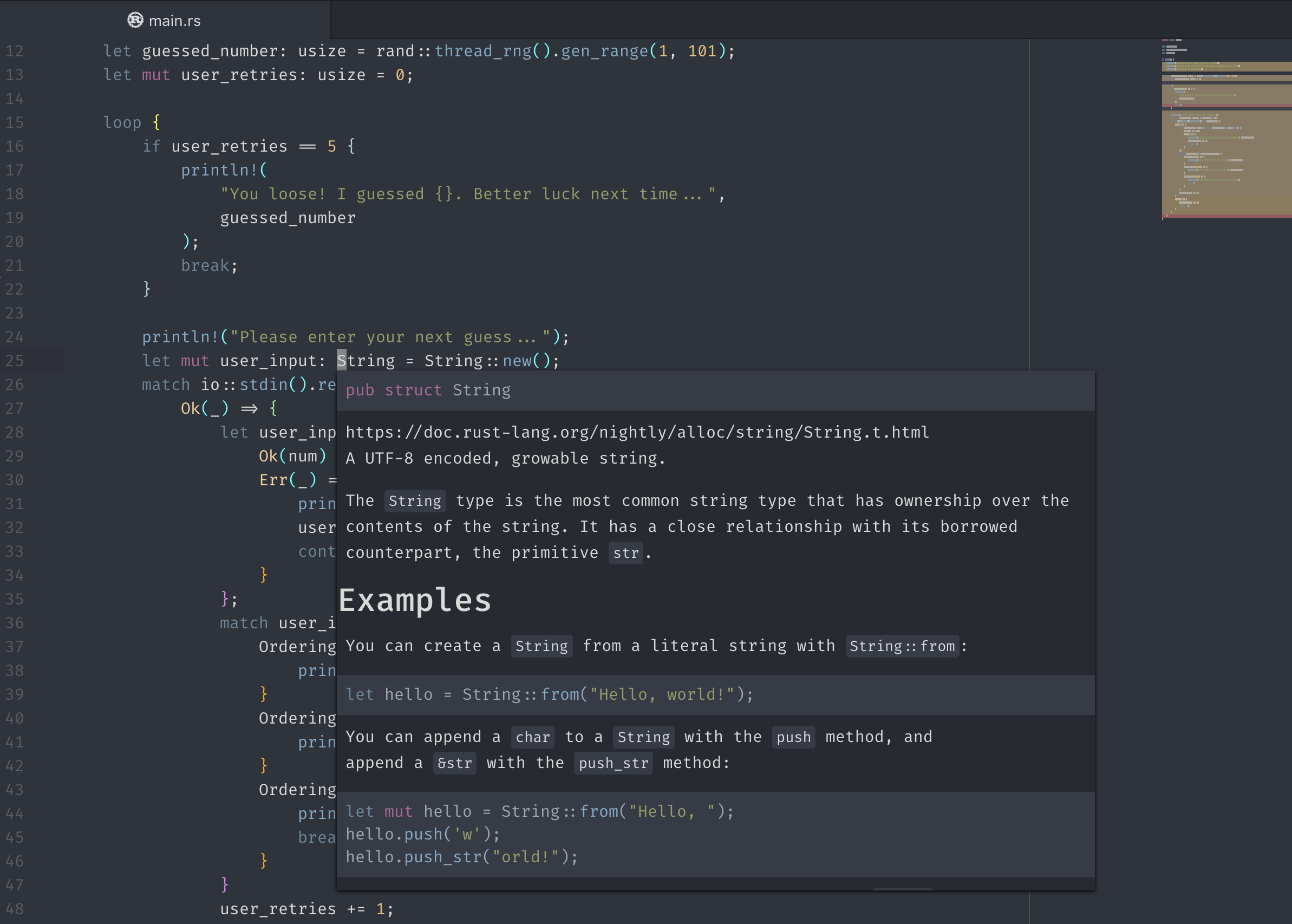
A replacement of the DataTip functionality from atom-ide-ui. When you hover over a symbol in your code (or move your cursor to it), it can show you details about that symbol in a tool tip. More details
DatatipProvider
Properties
grammarScopes
(optional)
readonly string [ ]
priority
number
providerName
string
Methods
datatip
Parameters
editor
TextEditor
bufferPosition
Point
mouseEvent
null | MouseEvent
Returns
Promise < undefined | null | Datatip>
validForScope
Parameters
scopeName
string
Returns
boolean
DatatipService
Methods
addModifierProvider
Parameters
provider
ModifierDatatipProvider
Returns
DisposableLike
addProvider
Parameters
provider
DatatipProvider
Returns
DisposableLike
createPinnedDataTip
Parameters
datatip
Datatip
editor
TextEditor
options
PinnedDatatipOptions
Returns
DisposableLike
MarkdownMarkedString
Properties
type
"markdown"
value
string
MarkedStringDatatip
Properties
markedStrings
MarkedString[ ]
pinnable
(optional)
boolean
range
Range
ModifierDatatipProvider
Properties
grammarScopes
(optional)
string [ ]
priority
number
providerName
string
Methods
modifierDatatip
Parameters
editor
TextEditor
bufferPosition
Point
heldKeys
Set< ModifierKey>
Returns
Promise < undefined | null | Datatip>
PinnedDatatipOptions
Properties
position
(optional)
PinnedDatatipPosition
showRangeHighlight
(optional)
boolean
ReactComponentDatatip
Properties
component
pinnable
(optional)
boolean
range
Range
SnippetMarkedString
Properties
grammar
Grammar
type
"snippet"
value
string
AnyDatatipProvider
Datatip
MarkedString
ModifierKey
PinnedDatatipPosition